About 5 years back, when I was still dabbling with client-side technologies for the first time, I had written the BullsNCows game in pure Javascript.
My knowledge of Javascript and client side technologies has evolved quite a bit since then. So, recently when I was looking at this code I thought, “This code could be better if we use AngularJS“.
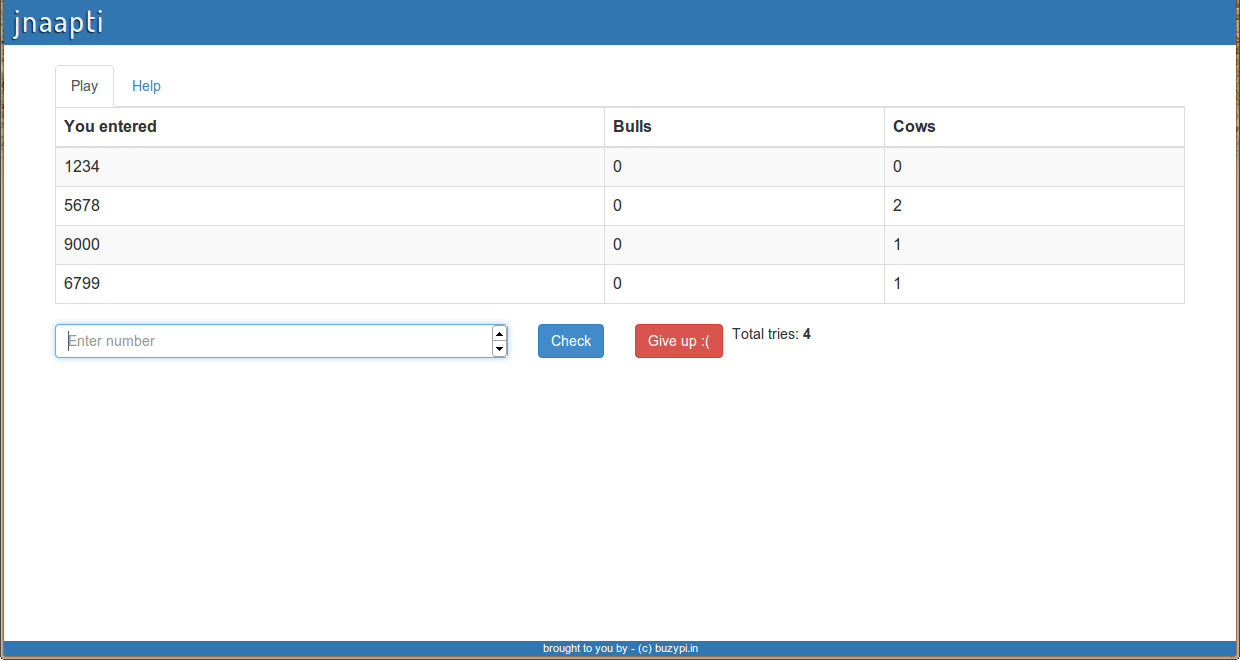
So today I thought of rewriting this in AngularJS and using Bootstrap for styling. Here is the code in Github in case you want to play with it and here is the game in case you want to play.
So what’s changed?
- All the code related to styling has been moved to Bootstrap. The alternate table coloring seems so much easier now!
- The update of the table is done with AngularJS so I don’t need to do complex DOM manipulation – it is a straight-forward binding to the tr element of the table.
- The data handling and algorithm to compute bulls and cows is slightly improved. It used to be a O(n^2) algorithm. It’s now linear.
- Elimination of globals – except the app object nothing is global now.